Websites zijn tegenwoordig ware marketingmachines vol audiovisuele features die de bezoeker van de site meenemen in de brand story. Maar hoe bouw je een overzichtelijke en stabiele website voor een culturele instelling zoals EYE Filmmuseum, met meerdere stakeholders en honderden gigabytes aan beeldmateriaal? En welke technische eisen hangen hieraan vast?
In samenwerking met Emerce hebben we een vijfdelige serie gemaakt van True klanten in de spotlight. In dit vierde deel, Bravoure over de website van het EYE Filmmuseum. We gingen in gesprek met Kim Krauwel (Managing Director) en Jochem Boon (Mede-oprichter/Technical Director).
Bravoure ontwikkelt website EYE Filmmuseum
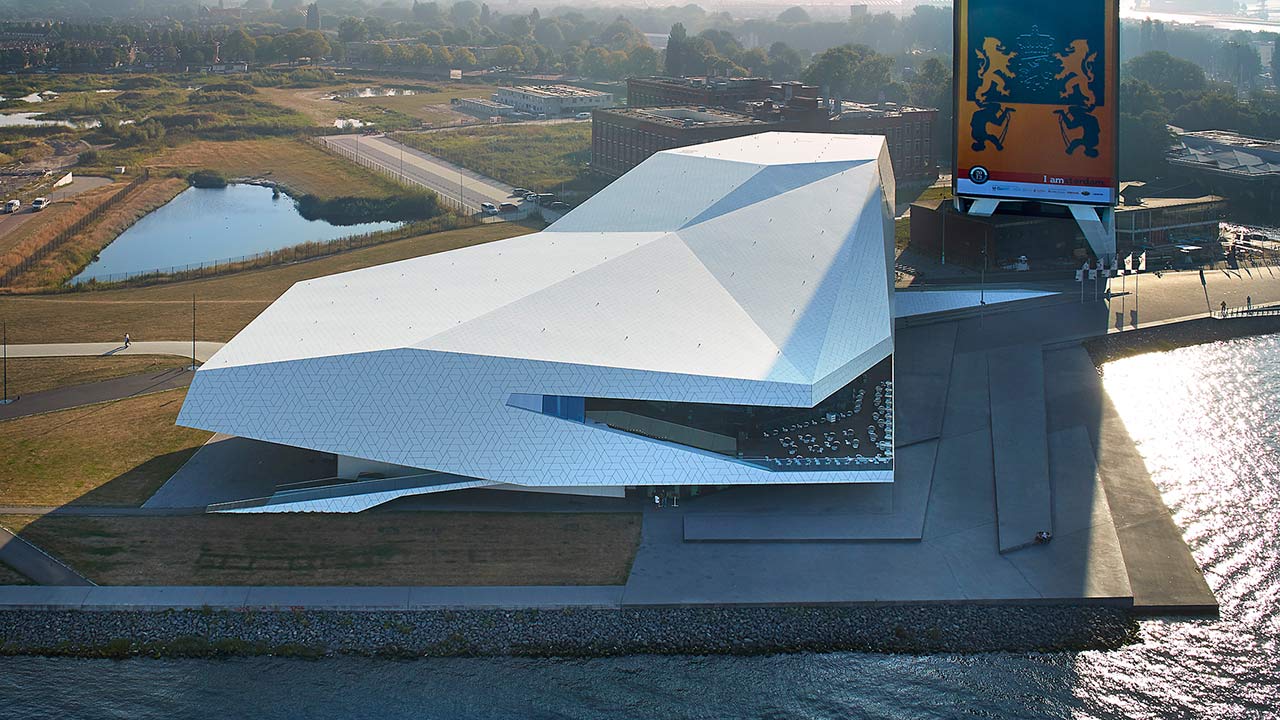
Wie de website van EYE Filmmuseum opent, waant zich direct in de wereld van de film. Audiovisuele effecten komen je tegemoet en nemen je mee in alle historische en kunstzinnige elementen die het filmmuseum rijk is. Onder andere het huidige filmaanbod, de agenda, exposities en een streamingplatform worden allemaal op unieke wijze voor het voetlicht gebracht. Het is een bijzondere website die de maker, digital design agency Bravoure, zelfs twee Lovie Awards opleverde; de Silver Lovie én de publieksprijs.
Bravoure produceert al sinds 2008 unieke websites voor meerdere grote klanten. Zo kan het bedrijf bijvoorbeeld al jaren grote namen in de culturele- en evenementensector, zoals Amsterdam Dance Event, Awakenings en Paradiso tot de klantenkring rekenen. De websites van deze klanten zijn getransformeerd tot innovatieve digitale marketingplatformen met audiovisuele effecten die de bezoekers direct meenemen in de sferen van het evenement of de instelling die ze willen bezoeken, terwijl ook alle belangrijke informatie van alle stakeholders uit deze organisaties te vinden is.
Lees ook: Innovatieve website maakt Paradiso klaar voor de toekomst
Uitdagende case: verschillende data overzichtelijk samenbrengen
Daar zit ook direct de uitdaging van het digitale marketingplatform dat de EYE-website is. Hoe combineer je al die verschillende eilandjes binnen het museum, die ieder hun eigen content op hun eigen manier willen presenteren, zodat het de mogelijke zoekvraag van bezoekers overzichtelijk blijft beantwoorden? En welke technische eisen hangen hieraan?
EYE heeft zelf als slagzin “Eye laat je anders kijken”, en dat toonaangevende gedachtegoed zie je ook terug op de website. Dat komt mede door de speciale panels met animaties, die de website echt een ander gevoel geven dan een standaard museumwebsite.
Tegelijkertijd is EYE een complexe organisatie met alle verschillende afdelingen. Denk aan de exposities, de bioscoop, het streamingplatform en het restaurant. Maar EYE is óók de schatbewaarder van het complete Nederlandse filmarchief, met een berg aan historisch filmmateriaal.
Al die onderdelen en stakeholders binnen EYE zorgen dus voor vele verschillende datastromen, die ook talloze gigabytes aan data omvatten. Al die data moeten worden samengebracht op het platform dat tegelijkertijd de bezoeker real-time en op overzichtelijke wijze moet weten te informeren en inspireren. Een behoorlijke uitdaging om dat alles samen te brengen!
Strategische afwegingen
Daarvoor is Bravoure helemaal teruggegaan naar de kern, de strategie van EYE. Wat is de missie en visie? Welke belofte zit daarbij? Die waarden heeft Bravoure vervolgens op unieke wijze teruggebracht tot een uniek UX-concept. Maar ook dáár hangen weer uitdagingen aan.
Zo zijn er meerdere zaken om rekening mee te houden. Er zijn meerdere onderdelen van het museum, maar ook van de website. Er is bijvoorbeeld een planning- en agendaonderdeel, die met allerlei metadata wordt gevuld. En er is een ticketsysteem voor een bezoek aan het museum of de bioscoop. De uitdaging voor Bravoure was hierbij dat alle onderdelen binnen EYE niet alleen hun eigen content hebben, maar ook het op een eigen manier labelen, updaten, indelen en willen tonen.
Technische eisen aan de infrastructuur
Hiervoor is een oplossing bedacht waardoor al hun data door één API binnenkomt op het platform, waardoor de filmagenda de hele dag real-time wordt geüpdatet. Het platform van Bravoure is hierin de centrale plek, en is daarbij ook de hub voor de narrowcasting-beelden van EYE. Er wordt op korte termijn een Customer Data Platform (CDP) geïntegreerd in het platform en ook een MIJN-omgeving behoort tot de uitbreidingsmogelijkheden. Tegelijkertijd is er een hele online filmdatabase die als streamingdienst fungeert. Ook hiervoor is het platform van Bravoure het fundament.
Visueel gezien bedacht Bravoure een innovatief ‘thema-systeem’ met hieraan verschillende themapagina’s gekoppeld. De website is hier en rond het programmagedeelte heel dynamisch als het gaat om de gebruikservaring, vooral door het gebruik van animaties en films.
Dit alles vraagt wel wat van de achtergrond van de website of het digitale marketingplatform. Bravoure gebruikt hiervoor een Craft-CMS voorzien van een Next.js GraphQL open data-structuur. De front-end kan hierdoor zoeken in alle informatie van de API, waardoor er geen meerdere streams nodig zijn. Het is dus een heel open systeem waarbij de filtering snel en uitgebreid werkt. Je kunt via de API alle beschikbare data opvragen in de front-end, die ook supersnelle caching heeft. Tegelijkertijd wordt het platform voortdurend geüpdatet met de beschikbare nieuwe tools van Next.js.
Stabiele hostingpartner om gigabytes aan data te kunnen verwerken
Voor hun eindeloze ambitie in het creëren van digitale marketingplatforms die voor een unieke online user experience zorgen, heeft Bravoure al sinds 2008 een hechte samenwerking met True. Wij zijn hun preferred supplier als het gaat om de hosting, en hebben inmiddels vele tientallen Bravoure-websites in onze portefeuille. Vooral dit soort digitale marketingplatformen zijn mooie cases voor onze beide organisaties en we denken dan ook graag actief mee in hun zoektocht naar creatieve online oplossingen.
Bekijk ook: Bravoure x True - samen voor de beste digitale webprojecten
In het geval van EYE hebben we bijvoorbeeld samen met Bravoure een stappenplan gemaakt om ook het archief van een paar honderd gigabyte te kunnen inladen. Zo hebben we onze servers opgeschaald en geholpen om deze servers te monitoren. Alle data van EYE en het bijbehorende archief moest in het nieuwe systeem, waaronder een database-grid met foto’s van 16mb en groter. Naar aanleiding van de technische setup is een Next.js-framework voor React opgezet, waarbij nauw is samengewerkt om dat framework te tunen.
De website van het EYE Filmmuseum is een groot project. De hoeveelheid data is nu eenmaal flink en vrijwel al die informatie moet snel vindbaar zijn. Daarvoor is een stabiele hostingpartij onmisbaar. Door de jarenlange onderlinge samenwerking is er, ondanks de geavanceerde setup, sprake van een plug and play oplossing vanuit True. Die zorgt voor een snelle, stabiele en betrouwbare dienstverlening aan Bravoure én haar klanten. Zo kunnen zij hun bezoekers op een geavanceerde en unieke manier een uitdagende en inspirerende klantbeleving bieden. Allemaal op de stabiele infrastructuur van True.