We zijn gewend dat websites razendsnel in onze browser worden getoond. Zo niet, dan zijn we net zo snel weer weg. Bij het serveren van de content heb je echter te maken met veel verschillende factoren. Denk aan de afstand waar het datacenter staat en waar de bezoeker vandaan surft. Maar ook aan de snelheid waarmee content geleverd wordt. Met (web) caching krijg je dit voor elkaar.
Van computer A naar computer B
Wanneer je een website met je browser, stuur je in feite een verzoek naar een server, een computer die in een ander computernetwerk staat. Op de server staan alle bestanden die nodig zijn om de website op te bouwen. De html- en css-file, alle dynamische scripts en alle content (afbeeldingen, tekst, audio). Het kost tijd om deze bestanden van de ene computer (een server) naar de andere computer (je laptop of smartphone) te sturen. Hoe lang dit duurt is afhankelijk van veel verschillende factoren: de internetverbinding van de webbezoekers, de hoeveelheid bestanden die getoond worden, de rekenkracht van een webserver en de afstand tussen de serverlocatie en de laptop of smartphone.
Lees ook: Managed hosting: de definitieve gids
Inmiddels weten we dat de prestaties van een website ontzettend belangrijk zijn voor de gebruikerservaring een webbezoeker. Duurt het lang voordat een pagina wordt geladen (lees: tot alle bestanden van de server naar jouw computer worden gestuurd), dan vinden we dat erg vervelend. Een manier om dit proces te versnellen is met caching.
Wat is caching?
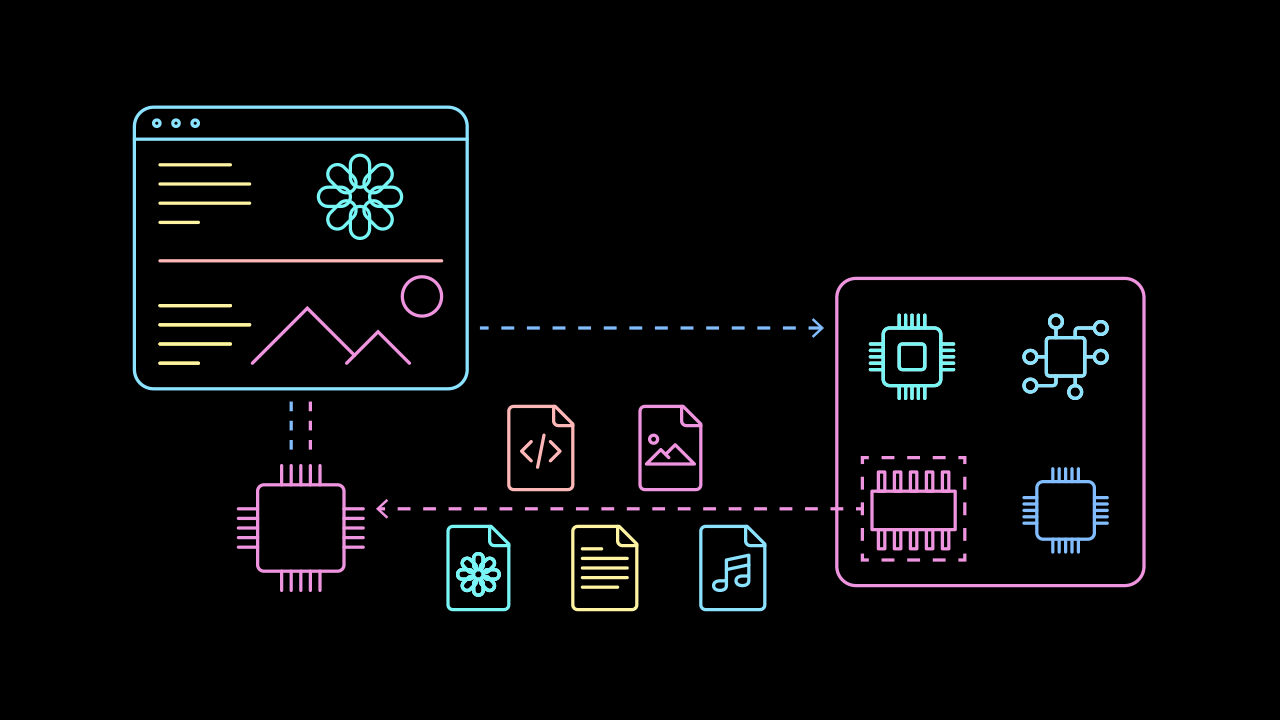
Caching is het opslaan van een kopie in een (tijdelijke) opslagplek, met als doel het snel leveren van die kopie. Een kopie kan bijvoorbeeld een bestand zijn, zoals een afbeelding, of een tekstbestand. Caching kom je dan ook veel tegen op het internet, bijvoorbeeld om content sneller te serveren naar een webbezoeker. Dat kunnen we het best uitleggen met een voorbeeld.
Elke keer als een webbezoeker een webpagina laadt, moet de browser vrij veel data downloaden van de server zodat deze getoond wordt. Om deze laadtijden te versnellen, zijn browsers erop ingericht om veel van de content van de webpagina te cachen. Dat houdt in dat er een kopie van de webcontent terecht komt op de hardeschijf van het apparaat waarop de webbezoeker surft. Door dit te doen kan de browser de content de volgende keer sneller laten zien, omdat de content vanuit de hardeschijf wordt geladen.
Browsers slaan deze content op totdat de Time To Live (TTL – een soort indicatie hoe lang content gecached mag worden) is verlopen of als tot de hardeschijf vol zit. Maar zoals je misschien ook zelf weet kun je vanuit je browser cache ook zelf opschonen. Heb je de cache geleegd? Dan moet elke pagina die gebruikmaakt van cachingtechniek de bestanden opnieuw voor het eerst laden. De eerste keer dat je zo’n website opnieuw bezoekt kan dan resulteren in een aantal miliseconden laadtijd meer.

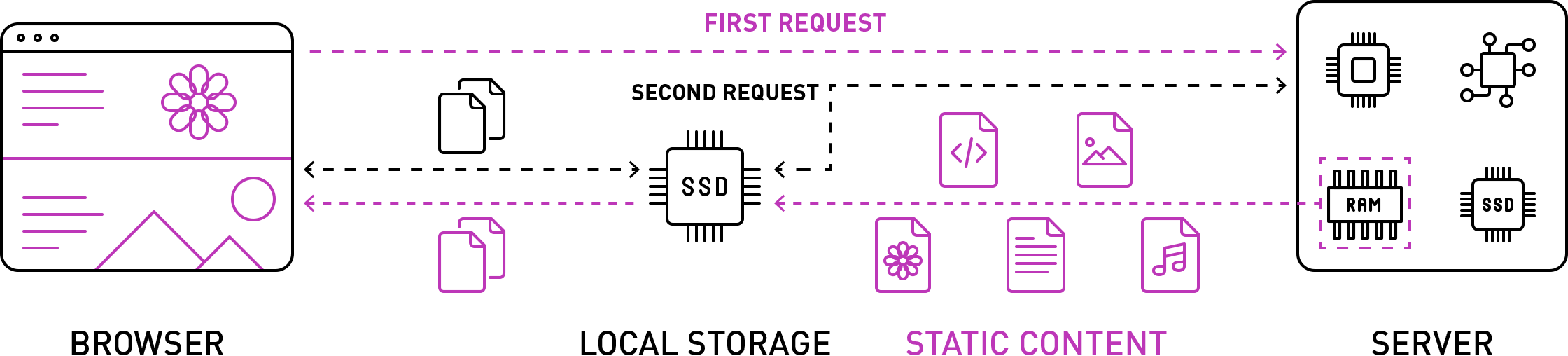
Wat je hier ziet is een conceptuele weergave van hoe caching werkt. Als je voor de eerste keer een webpagina bezoekt wordt deze content voor je opgehaald vanuit de server, om deze vervolgens lokaal in een cache op te slaan. Dat betekent dat de content de volgende keer dat je de pagina bezoekt sneller wordt geladen.
Caching komt ook voor op andere plekken binnen de IT-wereld. Denk aan caching voor application caches of memory caches. In deze blogpost richten wij ons echter op web caching, de techniek die wordt gebruikt om content sneller te serveren naar de webbezoekers.
💡 Soms is het legen van je cache overigens een goed idee. Tijdens het laden van de pagina voor de eerste keer kan er ook wat mis gaan. Als je dan je cache leegt en opnieuw probeert, kan het probleem verholpen zijn.
Voordelen van web caching
1. Een sneller ladende webpagina:
Een van de belangrijkste redenen om caching in te zetten is om de laadtijden van een webpagina te verbeteren. Zeker als je met veel statische content (komen we straks op) werkt, kan caching voor een flinke verbeterslag zorgen. De content hoeft niet elke keer opnieuw dezelfde route af te leggen, omdat de content dichtbij de eindgebruiker wordt gecached.
2. Betere serverprestaties
Op de server, waar de content initieel is opgeslagen, kan er ook meer prestatiewinst worden geboekt dankzij caching. De cachingsoftware zorgt namelijk voor meer ruimte, waardoor een server een wat ruimter jasje krijgt. Dat ruimere jasje kan vervolgens weer ingezet worden om sneller content uit te serveren.
3. Content beschikbaar bij netwerkinterupties
Een ander bijkomend voordeel is dat content getoond blijft, ook als er sprake is van netwerkproblemen. Handig, vooral je webapplicatie bestaat uit meerdere (micro)services die op verschillende plekken staat. Met caching kun je er dan voor zorgen dat de belangrijkste delen van je webpagina (je content!) dan in ieder geval nog getoond worden.
4. Een betere poisitie in de zoekmachine
Een bijkomend effect van snellere webpagina’s is dat Google je website ook een stuk gunstiger beoordeelt, waardoor je de kansen vergroot om hoger in de zoekmachine te komen. Ook met de recente ontwikkelingen van Google’s Core Web Vitals is dit een voordeel. Een van de metrics waar Google op let zijn de grote hoeveelheden content (Large Contentful Paint). Met caching kun je dit onder andere aanpakken.
Lees ook: Web Vitals: hoe je met Google's nieuwe webvitamines een gezonde website krijgt
Wat kun je cachen?
- Logo’s
- Niet roterende afbeeldingen (bijv. iconen je menu)
- Stylesheets (CSS)
- Generieke Javascript-bestanden
- Downloadable content
- Mediabestanden
- Afbeeldingen
Bij HTML-pagina’s, content waarvoor authenticatiecookies nodig zijn en Javascript en CSS die frequent woren gewijzigd moet je wat voorzichtiger zijn met caching. Dan kunnen er namelijk fouten ontstaan in hoe de website wordt vertoond in de browser van de webbezoeker.
Statische content vs dynamische content
Binnen webtechnologie maken we onderscheid tussen statische content en dynamische content.
Statische content
Statische content kun je het best zien als elk type bestand die je opslaat op een server en die vrijwel nooit wijzigt. Denk aan een afbeelding, tekst of aan audio. Elke keer dat een webbezoekers naar true.nl surft, ziet deze persoon het logo linksboven. Het True-logo is statische content.
Ook tekstbestanden, zoals een html-bestand, vallen onder statische content. Een webbezoeker uit Paramaribo krijgt hetzelfde html-bestand voorgeschoteld als een webbezoeker uit Amsterdam als zij naar true.nl surfen.
Dynamische content
Dynamische content is elk type online content dat veranderd op basis van data, gebruikersgedrag of voorkeuren. Dynamische content kan een tekst, audio of video zijn. Een goed voorbeeld hiervan zijn de Youtube Recommendations die je aan de rechterkant ziet als je bent ingelogd. Die zijn contextgebaseerd – op basis van je voorgaand gedrag worden nieuwe suggesties voorgeschoteld. [In mijn geval staan er veel lo-fi hiphop suggesties en kettlebelltrainingen tussen, omdat dat video’s zijn die ik vaak bekijk].
Het doel van dynamische content is meestal op een unieke gebruikerservaring voor te schotelen. Veel marketeers zien dit als heilige graal. Door de content te personaliseren, ontstaat er beter inzicht in wat de webbezoeker belangrijk vindt en kan er bijvoorbeeld een beter klantprofiel worden gemaakt.
Dynamische content wordt meestal voorgeschoteld aan de hand van scripts. Bij statische content wordt de content meestal direct opgevraagd vanuit de server, maar bij dynamische content is er vaak een script nodig om de op maat geleverde content te leren. In het script staan alle variabelen die voor de unieke webbezoeker op dat moment relevant zijn. Maar omdat dynamische content ook steeds verandert, is het ook niet echt verstandig om dynamische content te cachen. Dit zou namelijk voor problemen kunnen zorgen in het vertonen van content.
Cachingsoftware
Om gebruik te maken van caching voor je webapplicatie, heb je cachingsoftware nodig. Er zijn veel verschillende tools voor beschikbaar, maar twee populaire cachingsoftware aanbieders zijn Varnish en Redis.
Allebei hebben een eigen voor- en nadelen. Genoeg om een complete blogpost aan te wijden!
Voor nu is het belangrijk om te beseffen dat de software het mogelijk maakt om bestanden vanuit te server op te slaan in een cache, zoals een browser cache.
De cachingsoftware dient als een slim doorgeefluik waar bepaalde gedeeltes van een webpagina in de cache worden opgeslagen, zodat deze niet elke keer opnieuwe berekend hoeven te worden als je vaker een website bezoekt.
De afstand van content verkleinen met caching
Een van de belangrijke aspecten bij het serveren van content naar een browser is de afstand tussen de twee computers: de server waar de bestanden op staan en het device waarmee je surft.
Het maakt namelijk erg uit waar het fysieke datacenter is waar je een beroep op doet. Staat het datacenter in China en surf jij vanuit Nederland? Dan zit daar een vertraging in de lijn. De content moet namelijk over een langere afstand reizen voordat het zijn bestemming bereikt: jouw device.
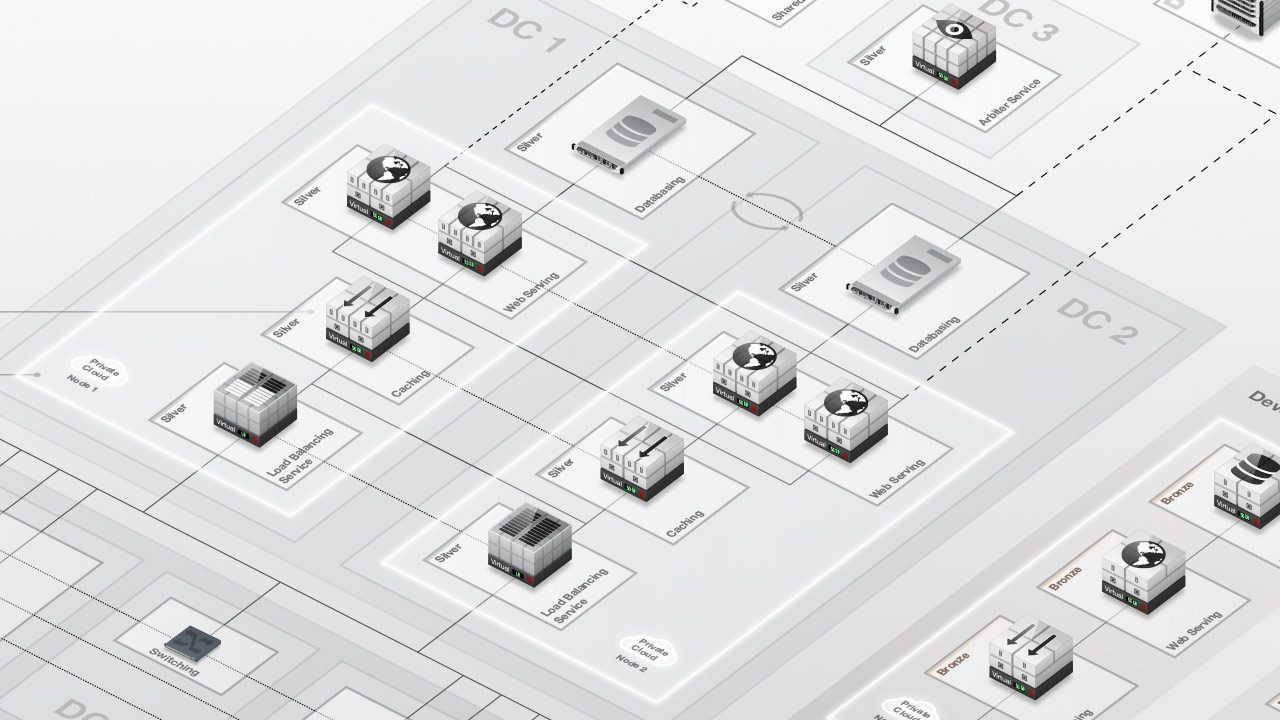
Omdat steeds meer bedrijven internationaal zaken doen, is het belangrijk dat websites globaal beschikbaar zijn. Het mag niet zo zijn dat de website in Nederland snel is, en in Zweden bijvoorbeeld niet. Een Content Delivery Network kan daarbij helpen.
Een Content Delivery Network maakt onder andere gebruik van caching. Data wordt dan op speciale caching servers opgeslagen die dichtbij de persoon staan die het verzoek doet, zodat de volgende keer de content sneller geleverd wordt. Een CDN is af te nemen bij grote cloudproviders zoals Microsoft Azure en is vaak onderdeel van de architectuur van bedrijven met internationale ambities.
Video: hoe een CDN laadtijden kan verbeteren
Caching
Voor weel webapplicaties en websites loont het om caching in te zetten. Het verbetert de gebruikerservaring doordaat het de laadtijden sterk verbetert.
Ben je benieuwd wat cachingsoftware voor jouw webapplicatie betekent? Neem dan contact met ons op.
Veel dank aan Cloudflare en Digital Ocean voor de uitgebreide informatie over de generieke concepten achter caching.